Table of Contents
What Does Minify Mean in Life?
“Minify” Derives From the Word “Minimum” meaning “smallest” or “least” possible amount or quantity.
What Does Minify Mean in Code?
Minify in code means the speed at which your website loads can significantly impact its success. An efficient method to enhance site speed is through the process of minifying your code. This article demystifies what it means to minify code. Illustrating why it is crucial, and how it offers substantial benefits not only to developers but also to end-users. We jump right into the various tools and techniques employed in code minification. In addition, we provide a comprehensive overview of this essential optimization practice.
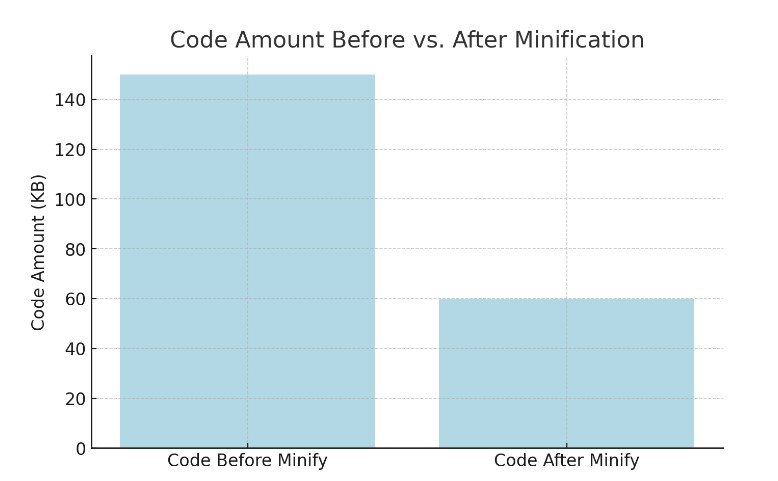
Understanding Minify in Code
Minification is a process designed to streamline your website’s code by eliminating all unnecessary characters from the source code files. These extraneous characters include spaces, line breaks, comments. Also, other non-functional elements that are useful during development but redundant for execution. By removing these characters, the process dramatically reduces the file size of the code. Which in turn, helps to decrease load times for your website. The primary objective of minification is to ensure that the website performs as efficiently as possible without any compromise in functionality. When the superfluous characters are stripped away, the resultant code is more compact and streamlined. Thus, significantly speeds up the time it takes for a browser to download and render the web pages.
Smaller Code
This optimized, smaller code not only accelerates the loading process but also reduces bandwidth usage. An advantage that is particularly important for users with limited data plans or those accessing the site from areas with slow internet connections. Moreover, for developers, a smaller file size means quicker upload and deployment times. Enhancing productivity and efficiency in web development projects. By understanding and utilizing the tools and techniques for minifying code, developers can ensure that their websites are not bogged down by unnecessary code bulk. Leading to faster, more responsive sites that provide a better user experience and perform more reliably under varied internet conditions.
The Importance of Minifying Code
Enhancing Page Load Speed
One of the most significant advantages of minifying your code is the improvement it brings to your website’s page load speed. By reducing the size of your code files through minification, the amount of data that needs to be downloaded by a user’s browser is considerably decreased. Smaller files are inherently quicker to download than larger ones. Every web page on your site can load faster once the code has been efficiently minified. This speed enhancement is crucial for retaining users’ attention and engagement. Studies have shown that users are increasingly likely to abandon a website that takes too long to load. In fact, a delay of just a few seconds can lead to a significant increase in page abandonment rates.
SEO Optimization Benefits
Besides improving user experience, faster page load speeds also confer substantial benefits in terms of Search Engine Optimization (SEO). Search engines like Google use page load speed as a critical factor in their ranking algorithms. A faster website provides a better user experience. At this, search engines aim to reward by ranking such sites higher in the search results. By minifying your code and thus enhancing your site’s loading speed, you can improve your site’s visibility and attractiveness to search engines. This boost in search engine rankings can lead to increased traffic, more conversions, and ultimately, higher revenue from your online presence.
JavaScript function might look like this before minification:
function greet() {
console.log(“Hello, world!”);
}
After minification, the same function would appear as:
function greet(){console.log(“Hello, world!”);}
🤸🏽♀️
Both versions do the same thing, but the minified version is smaller and loads faster.
Tools to Minify Code
JavaScript Optimization Tools
UglifyJS: A tool that removes unnecessary characters from JavaScript files.
Google Closure Compiler: Not only minifies but also optimizes JavaScript code for better performance.
CSS Optimization Tools
CSSNano: A tool that minifies CSS files by removing unnecessary characters.
YUI Compressor: A tool developed by Yahoo that minifies both JavaScript and CSS files.
Minification vs. Other Code Optimization Techniques
Code Compression
Code compression optimizes beyond minification by encoding files in a more efficient format. While minification removes unnecessary characters such as whitespace, comments, and line breaks, compression reduces file size further by using algorithms to find and eliminate redundancies within the data. This compacts the code into a much smaller file size while retaining all original functionality.
GZIP
One popular tool for implementing code compression is GZIP. GZIP effectively compresses already minified files, making them even smaller and faster to download. This form of compression significantly enhances the website’s load time efficiency by reducing the amount of data traveling between the server and the client’s browser. By employing both minification and GZIP compression, developers can ensure their websites are optimized to the fullest extent, leading to faster performance and a better user experience.
Concatenation and Minification
Concatenation is another technique that improves web performance alongside minification. This process involves combining multiple separate files into a single file. By doing this, we drastically reduce the number of HTTP requests a browser needs to make to the server. Each HTTP request incurs overhead due to the time it takes to establish a connection and retrieve the files, so reducing the number of requests can significantly decrease page load times.
Paired Up
When we use concatenation in conjunction with minification, the benefits are amplified. After concatenating multiple files into a single file, we further reduce its size by minifying it, removing all unnecessary characters. This streamlined approach cuts down on the number of server requests and minimizes the total amount of code that needs to be downloaded and processed by the browser. The combination of these two techniques—concatenation and minification—forms a powerful strategy to significantly enhance web performance, making websites quicker to load and more responsive to user interactions.
Minify JavaScript
JavaScript is a very popular programming language, widely used for creating interactive and dynamic user interfaces for web pages and web applications. Developers also use it for server-side programming with technologies such as Node.js. According to the TIOBE Index, JavaScript ranks consistently in the top 5 most popular programming languages worldwide, sometimes even holding the first place.
JS the MVP
JS is popular because it can be used on both the front-end and back-end of web development. Its ubiquity in web browsers allows developers to create interactive user interfaces and dynamic web pages without additional software or plugins. Additionally, with the growth of Node.js and other technologies, developers now use JavaScript for server-side programming as well.
This versatility makes it a valuable language for full-stack web development. However, the popularity of a programming language can change over time and depends on the context and specific field of application. Other languages such as Python, Java, C#, and C++ also have large user bases and are widely used in different areas.
Tools to Minify JavaScript
- Using a JavaScript minifier tool: There are several online tools available, such as JSHint, Closure Compiler, UglifyJS, and YUI Compressor, that can minify your JS code. Simply upload your code to the tool, and it will output a minified version of your code.
- Using a build tool: Build tools such as Webpack and Grunt can be configured to minify your JavaScript code as part of the build process.
- Using a code editor plugin: Some code editors, such as Sublime Text and Atom, have plugins available that can minify your code with a simple keyboard shortcut or button press.
Package Manager
Use a package manager like npm to minify your javascript, you can use packages like uglify-js or terser to minify your javascript code. Example of minifying javascript code using uglify-js package
↓ copy code
const UglifyJS = require(“uglify-js”);
const minified = UglifyJS.minify
(“your_code_here.js”);
console.log
(minified.code);
It’s also worth noting that many modern browsers also have developer tools that can minify JavaScript code in real time while debugging.
Minify CSS
One of the main benefits of minifying CSS code is that it can greatly improve the speed at which a website loads. This is because smaller file sizes mean less data needs to be transferred over the internet before a user can start interacting with the website. This is particularly important for users who are on slower internet connections. These users will experience faster load times when visiting a website that has been minified. This can lead to a better user experience and can also help to improve the website’s search engine rankings. Minified code uses less memory and processing power, which can lead to a more responsive website. This is especially important for websites that are designed to be used on mobile devices. As they often have less memory and processing power than desktop computers.
Disadvantages
On the other hand, one of the main drawbacks of minifying CSS code is that it make the code more difficult to read and understand. This can make it more difficult for developers to find and fix bugs in the code. Additionally, minified code is often smaller than regular code. Which can make it more difficult for developers to track down bugs and fix them. This can lead to a longer development time and increase the risk of introducing new bugs. Another disadvantage of minifying CSS code is that it can make the code more difficult to maintain. This is because minified code is more compact and harder to read than regular code. This makes it more difficult for developers to understand and modify the code as needed. Additionally, minified code is often smaller than regular code, which can make it more difficult for developers to track down bugs and fix them.
Ways to minify CSS
- Using a CSS minifier tool: There are several online tools available, such as CSS Compressor, CleanCSS, and CSSNano, that can minify your CSS code. Simply upload your code to the tool, and it will output a minified version of your code.
- Using a build tool: Build tools such as Webpack and Grunt can be configured to minify your CSS code as part of the build process.
- Using a code editor plugin: Some code editors, such as Sublime Text and Atom, have plugins available that can minify your code with a simple keyboard shortcut or button press.
Package Manager
Use a package manager like npm to minify your css, you can use packages like cssmin or clean-css to minify your css code. Example of minifying css code using clean-css package.
↓ copy code
const CleanCSS = require(‘clean-css’);
const minified = new CleanCSS({}).minify
(css).styles;
console.log(minified);
Some CSS preprocessors such as Sass, Less, and Stylus also have built-in functionality to minify the CSS code that they generate.

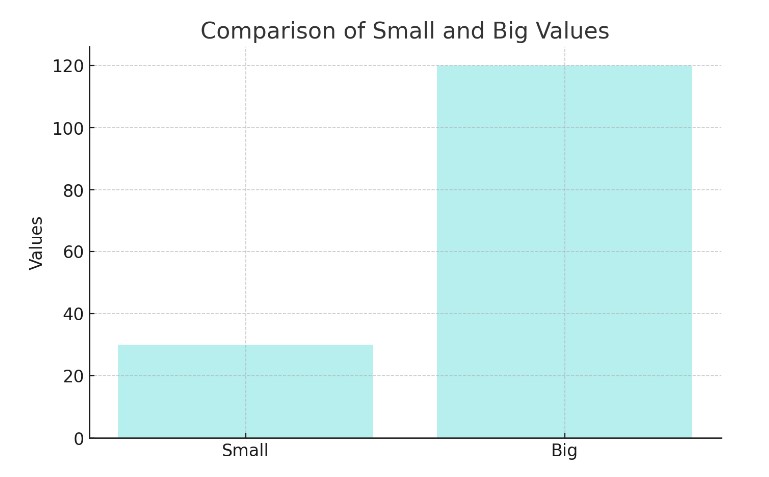
Our Top 4 Minify Values
Speed
One of the main reasons why minifying code is so important to UI is that it can greatly improve the speed at which a web page or application loads. This is because smaller file sizes mean fewer data needs to be transferred over the internet before a user can start interacting with the UI. It is important for users who are on slower internet connections. As they will experience faster load times when visiting a website or using an application that has been minified.
Performance
Minifying code also significantly improves the overall performance of a web page or application. Minified code uses less memory and processing power, leading to a more responsive UI. This improvement is especially crucial for web pages and applications designed for mobile devices, which often have less memory and processing power than desktop computers. By minifying code, developers optimize their web pages and applications for mobile devices, resulting in a better user experience.
Security
Minifying code can also help to improve the security of a web page or application. This is because minified code is more difficult to read and understand than regular code. This can make it more difficult for hackers to find vulnerabilities in the code that they can exploit. Additionally, minified code is often smaller than regular code. In turn, this can make it less likely that hackers will be able to find vulnerabilities in the first place.
Maintenance
Minifying code also improves the maintainability of a web page or application. Minified code is more compact and easier to read than regular code, making it simpler for developers to understand and modify as needed. Additionally, because minified code is often smaller, developers can more easily track down and fix bugs.
VPS Hosting
Bottom Line
Minifying code is a straightforward yet profoundly effective technique to enhance website performance. This process involves reducing the size of code files by stripping out all unnecessary characters, such as whitespace, newlines, comments, and block delimiters. These characters do not affect the code’s functionality but increase its volume. By minimizing file sizes through minification, we significantly reduce the amount of data that a user’s browser needs to download. This speeds up the loading times of web pages, directly enhancing the user experience by providing faster access to content. Minified code offers benefits beyond improved load times; it also positively impacts Search Engine Optimization (SEO). Search engines prioritize websites that load quickly, as fast loading times indicate a good user experience. By ensuring that your website loads efficiently, minification helps boost your site’s ranking in search results, thereby increasing visibility and potentially driving more traffic to your site.
Call to Action
To fully capitalize on the benefits of minification, it is essential to use appropriate tools and adhere to best practices. Various tools automate the process of minifying code, ensuring efficiency and consistency. These tools can be integrated into the development process, enabling automatic minification whenever the code is updated, or as part of a build process, ensuring that the production version of your website is always optimized. Moreover, understanding best practices in code minification is crucial for achieving optimal results. This includes knowing when and what to minify, ensuring the code’s functionality is not compromised during the minification process, and testing the minified code to ensure it performs as expected without errors or issues.