web | apps
The Business Case of Adaptive Versus Responsive Design
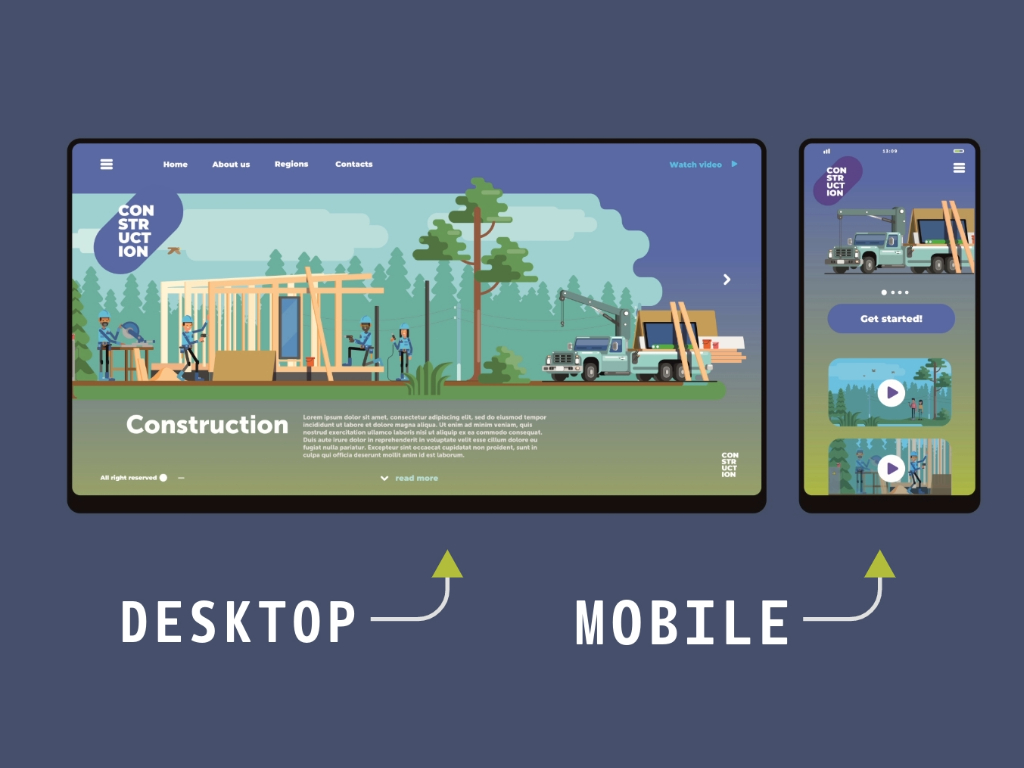
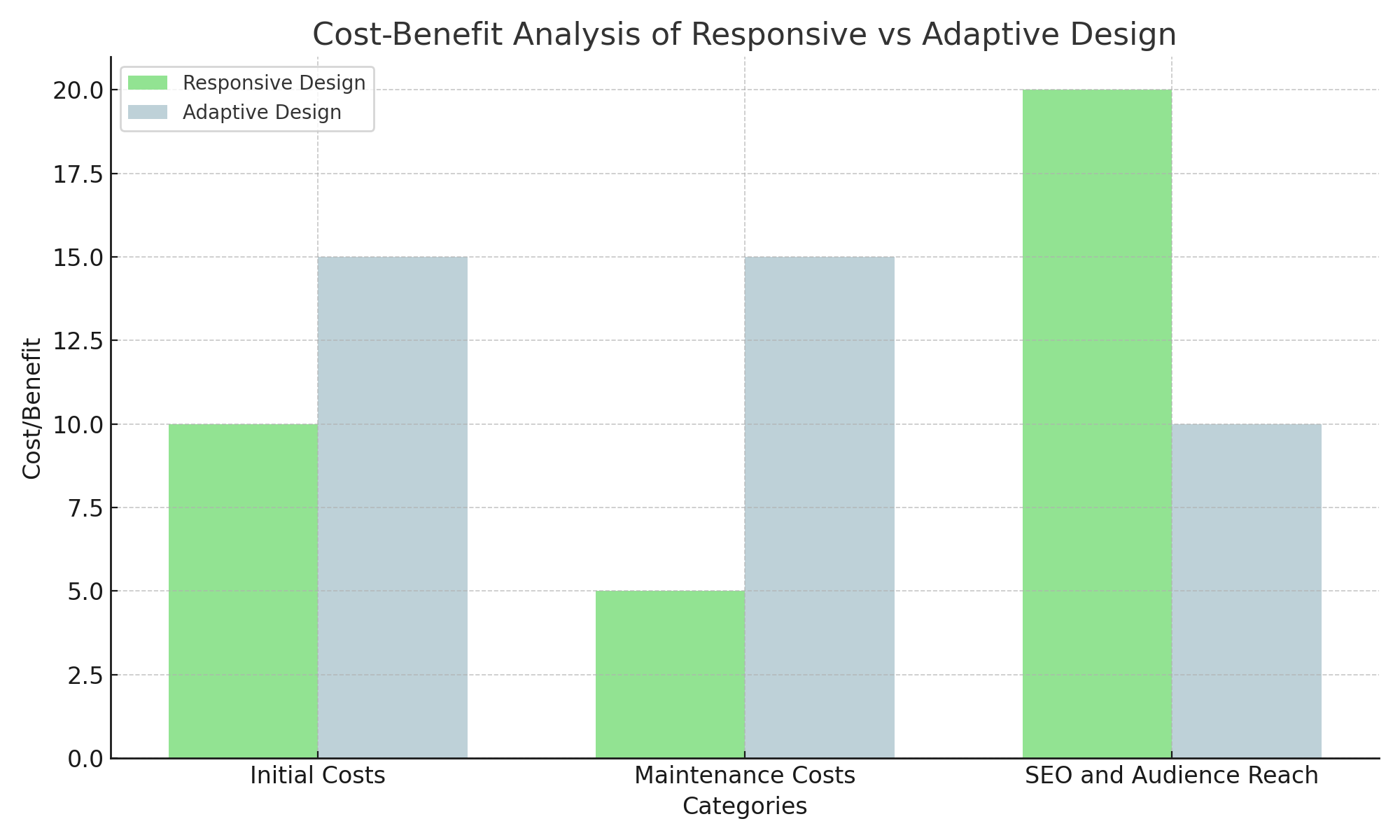
Businesses often grapple with the choice between adaptive and responsive design. Both approaches aim to enhance user experience across various devices, yet they differ significantly in execution and benefits.